Published
- 10 min read
用GPT4制作Sora落地页

体验地址
点击查看 👆
click 👋
起因
2024年2月15日,OpenAI发布了Sora,AI圈又沸腾了,大家都惊艳于Sora的效果。Sora的热度一度超过了GPT,有流量的地方就有机会,比如对于独立开发者来说最好的方式就是制作网站来承载这泼天的财富

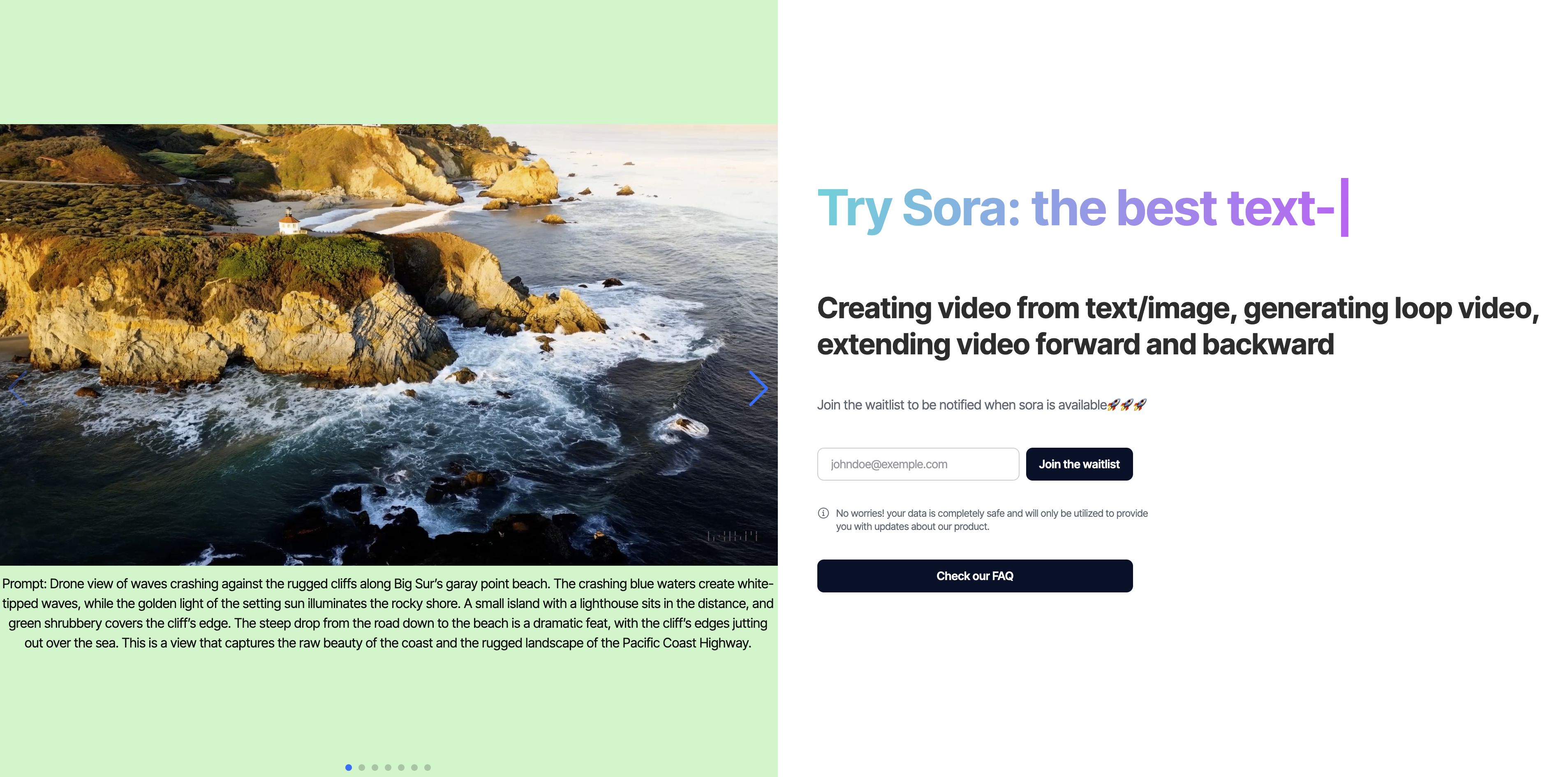
虽然之前没有做过落地页,但没关系我有GPT4,所以这次打算通过GPT4来制作个Sora落地页。先展示下最后的成品先:Sora Application

什么是落地页?
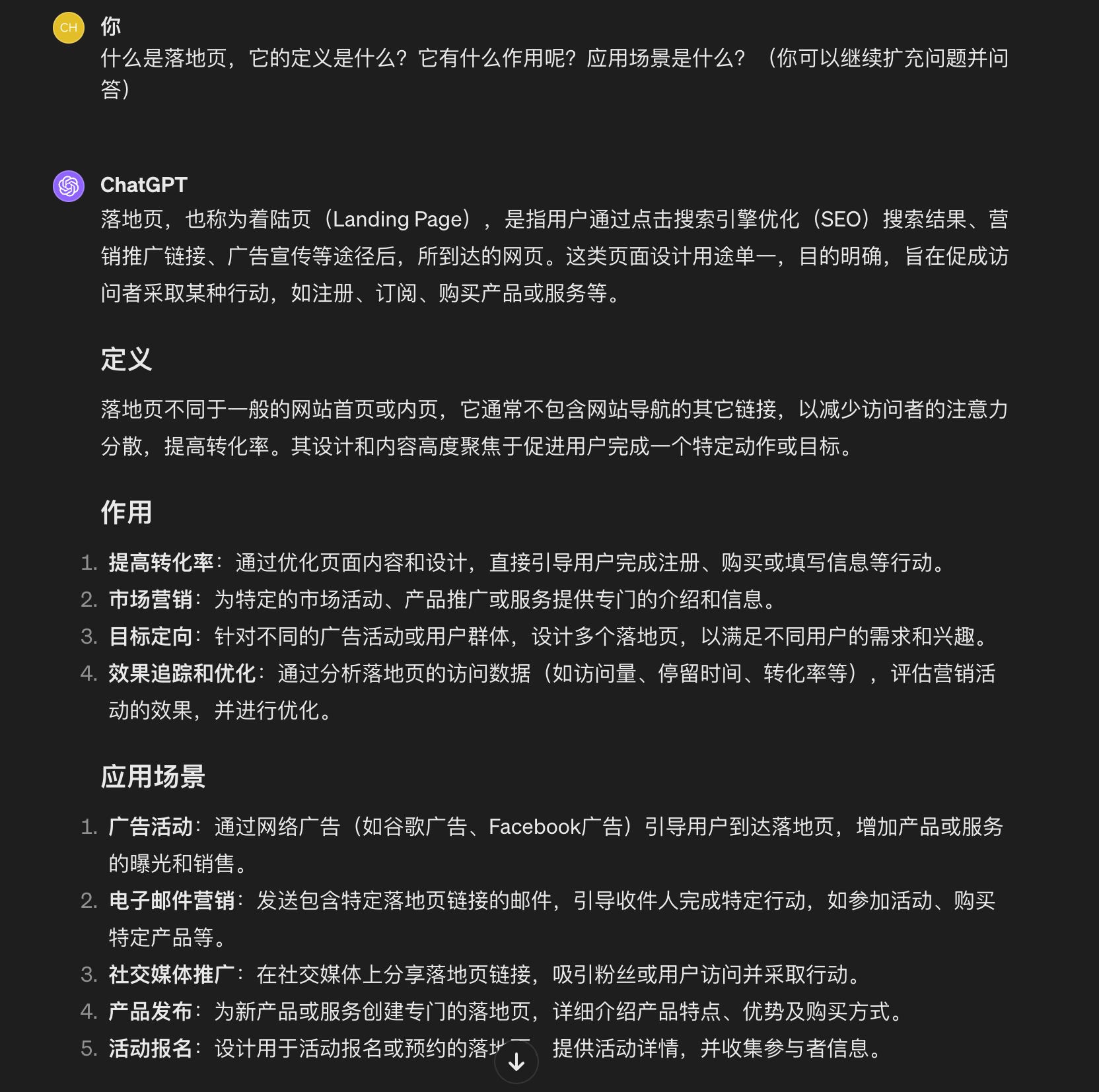
可能有人会问什么是落地页呢?下面是GPT4的回答,简单来说就是:将你想提供的产品或服务通过静态网页展示给用户,吸引潜在的客户,这也是快速验证自己产品想法的方式,避免你开发完产品发现别人并不感兴趣的尴尬情况
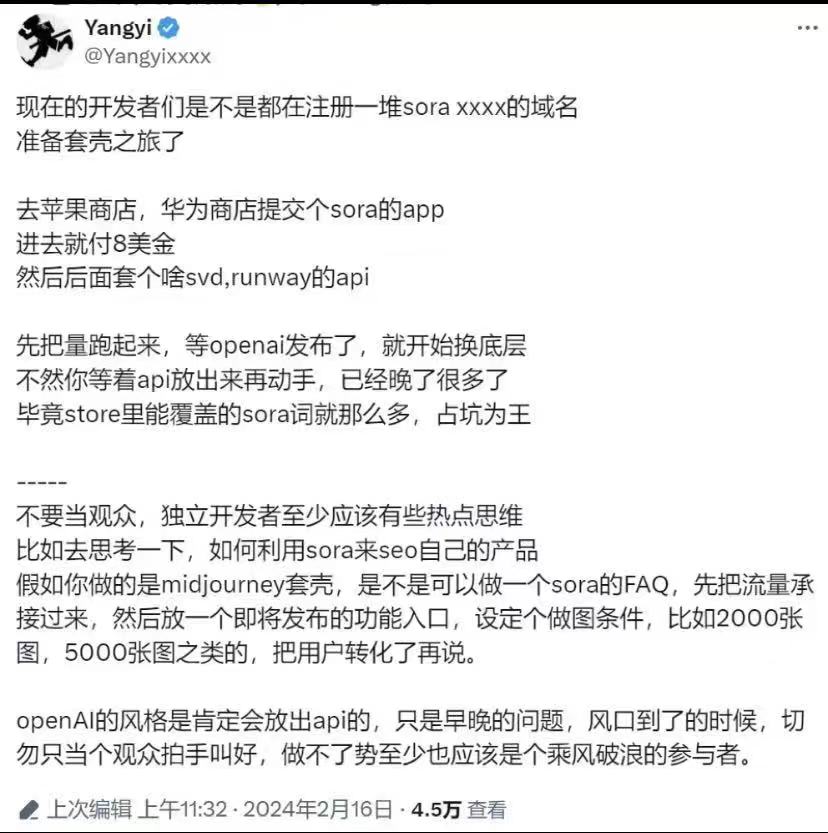
 有人说2023年是waitlist元年,因为很多AI项目在真正亮相的时候都会要求用户加入等待名单(join the waitlist)。所以今天也要来手把手教大家做一个Sora waitlist
有人说2023年是waitlist元年,因为很多AI项目在真正亮相的时候都会要求用户加入等待名单(join the waitlist)。所以今天也要来手把手教大家做一个Sora waitlist
第零步:搜索现成项目🔍
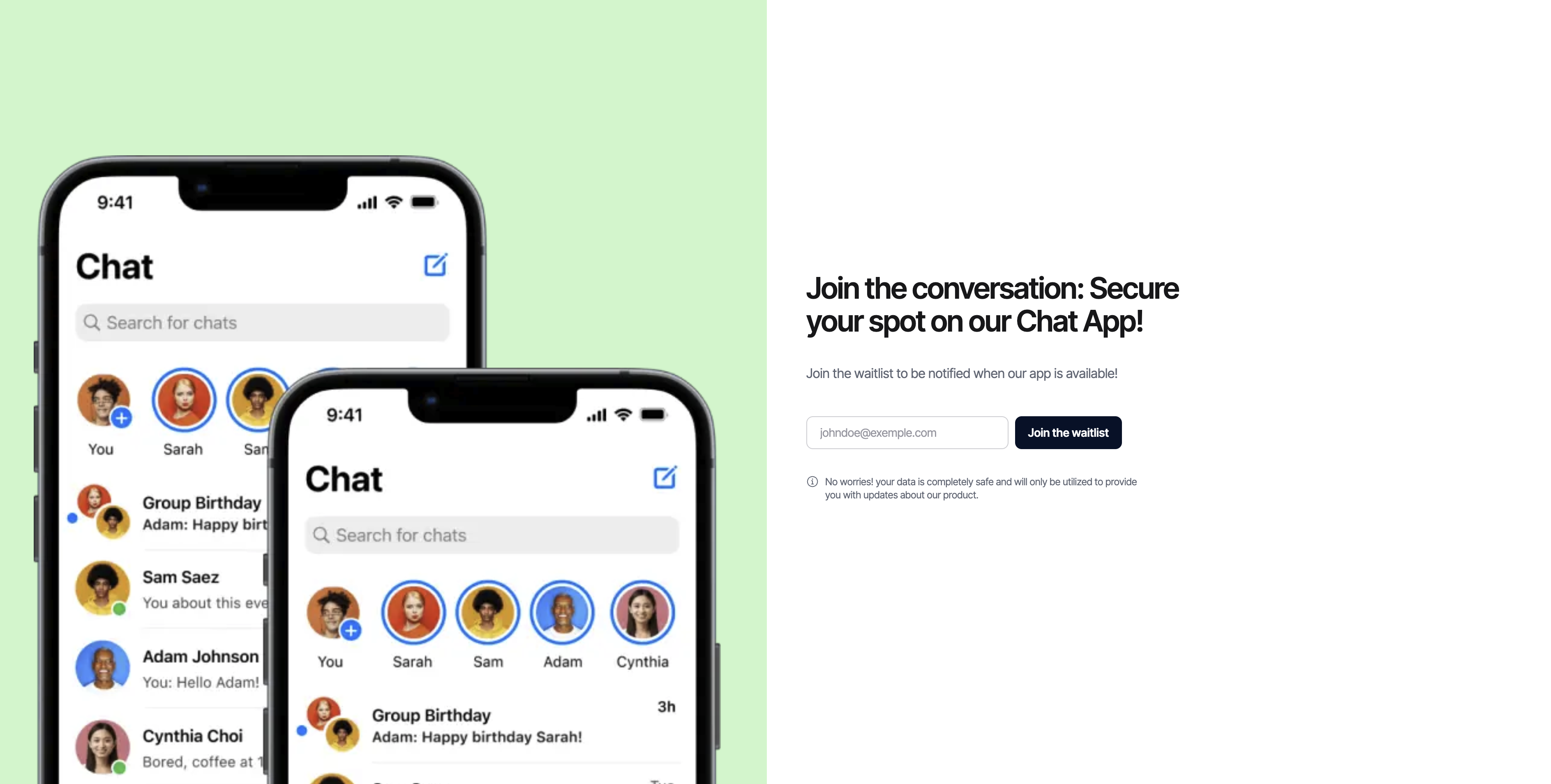
对于程序员来说,要避免重复造轮子,能借鉴的就不会自己写,所以第一步就是在github上搜索有没有现成可以直接拿过来用的。最后找到的是这个:nextjs-waitlist-page,很符合我的预期的样子。画面简洁清晰,并可以让目标用户可以留下联系方式,方便后续宣传推广

接下来就是此页面的基础上进行修改调整即可
第一步:初始化下GPT4
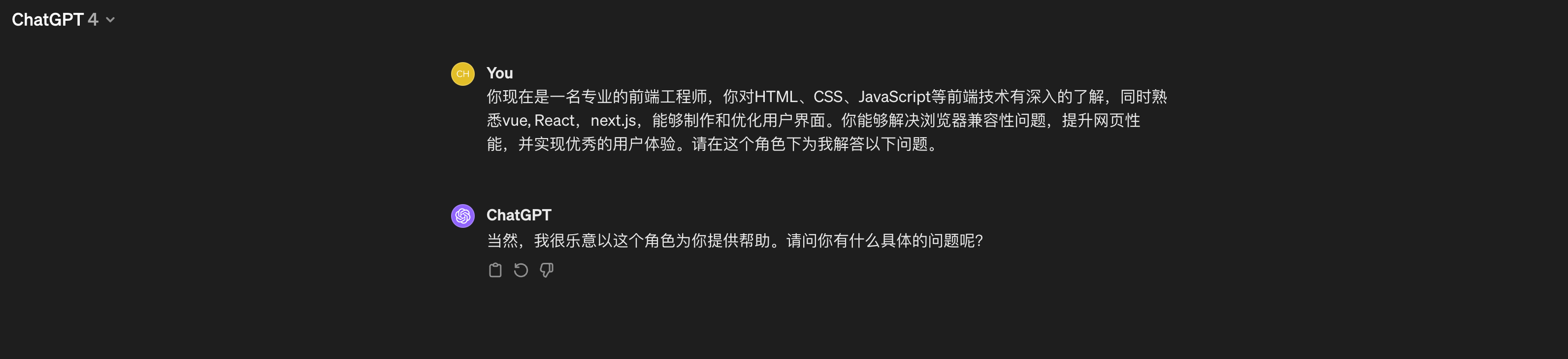
给GPT4指定角色,让其吐出的答案更专业,用到的提示词如下:
你现在是一名专业的前端工程师,你对HTML、CSS、JavaScript等前端技术有深入的了解,同时熟悉vue, React,next.js,能够制作和优化用户界面。你能够解决浏览器兼容性问题,提升网页性能,并实现优秀的用户体验。请在这个角色下为我解答以下问题。
第二步:调整下文字
从github扒拉下代码后,直接pnpm install安装相应的包之后即可启动 npm run dev

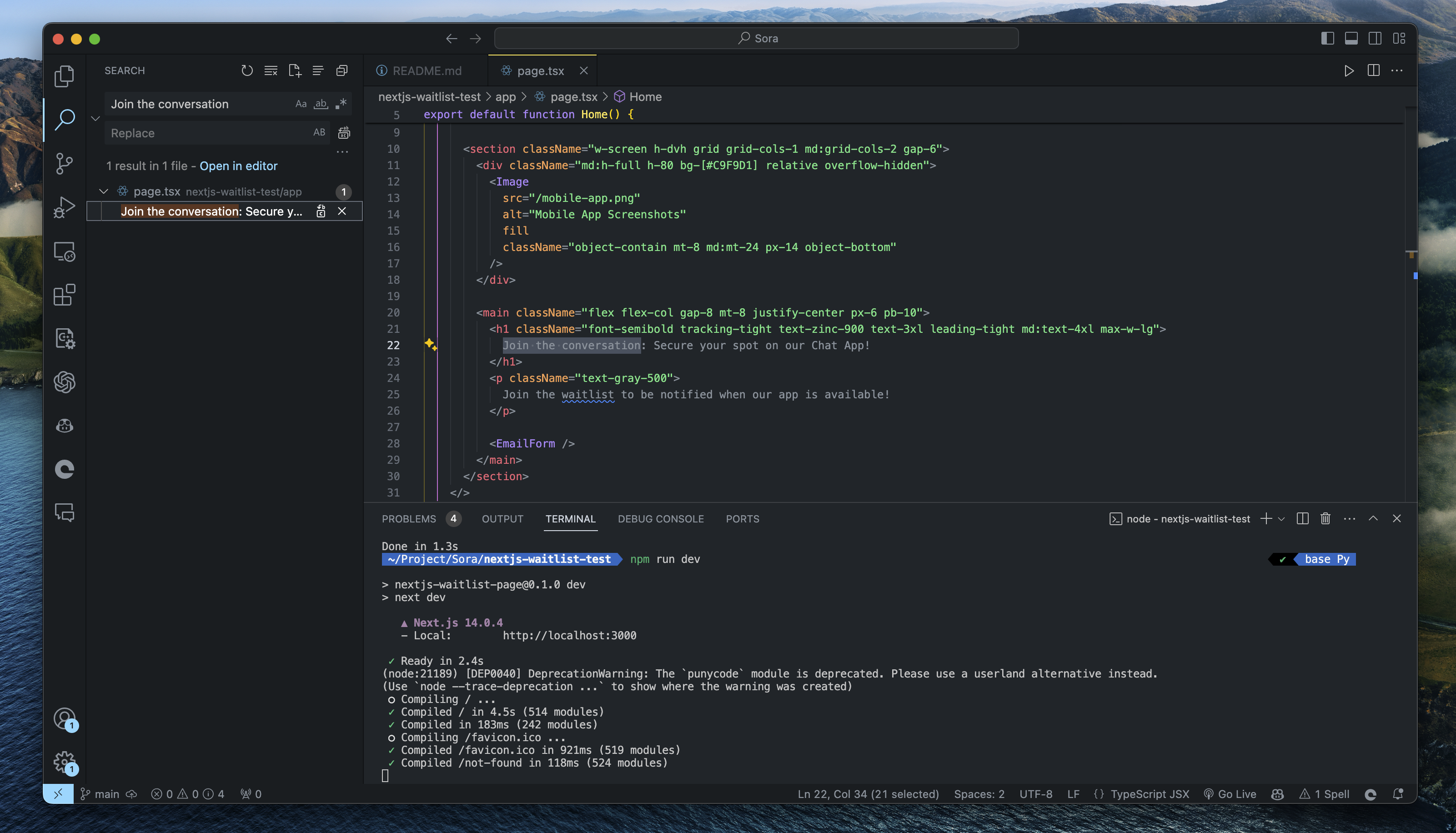
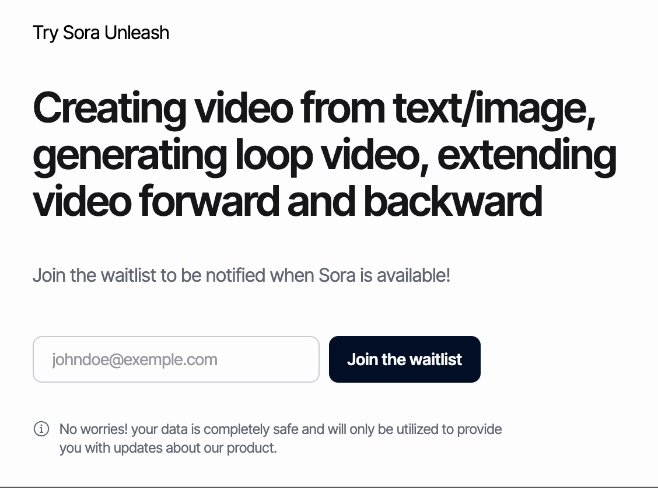
首先我们调整下右侧的文字信息,通过搜索框找到对应的位置🔍,换上我们想要展示的信息即可

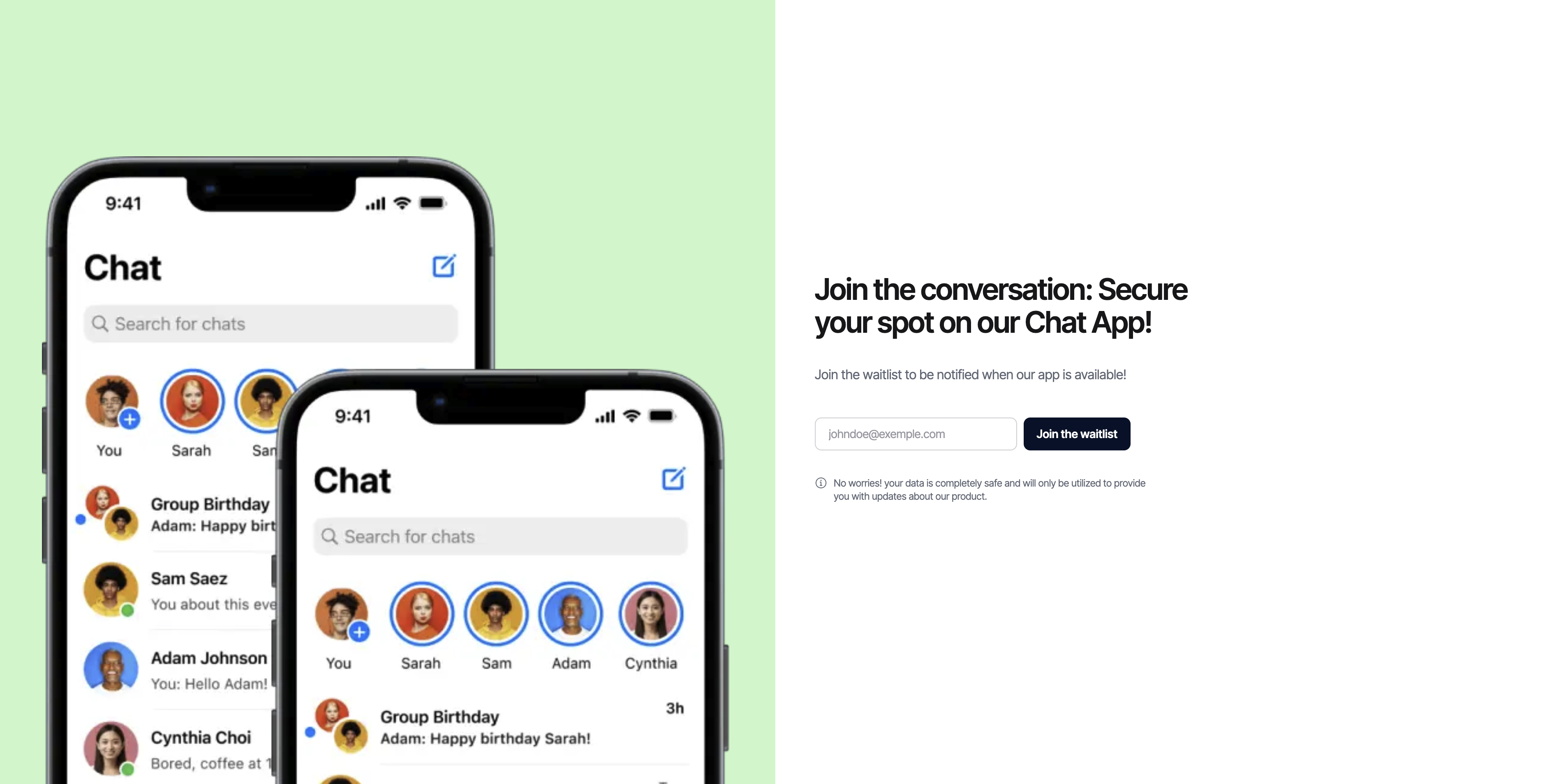
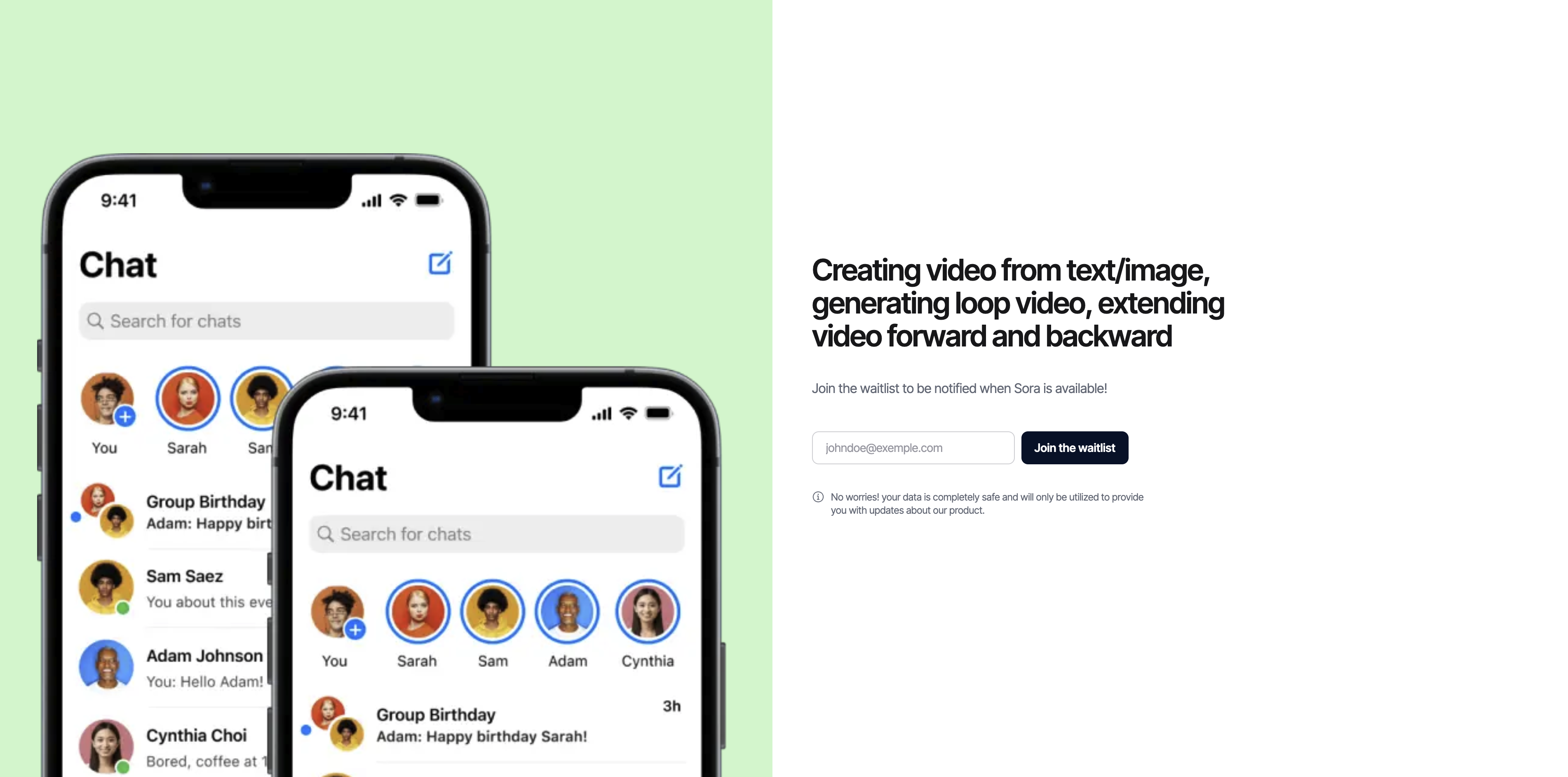
调整好文字内容后的效果如下:

第三步:添加视频播放列表
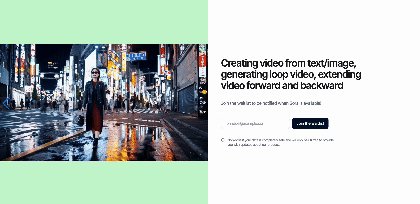
接着我们来调整下页面的左,先将图片换成Sora的演示视频,吸引用户的注意力。页面左侧的代码如下:
<div className="md:h-full h-80 bg-[#C9F9D1] relative overflow-hidden">
<Image
src="/mobile-app.png"
alt="Mobile App Screenshots"
fill
className="object-contain mt-8 md:mt-24 px-14 object-bottom"
/>
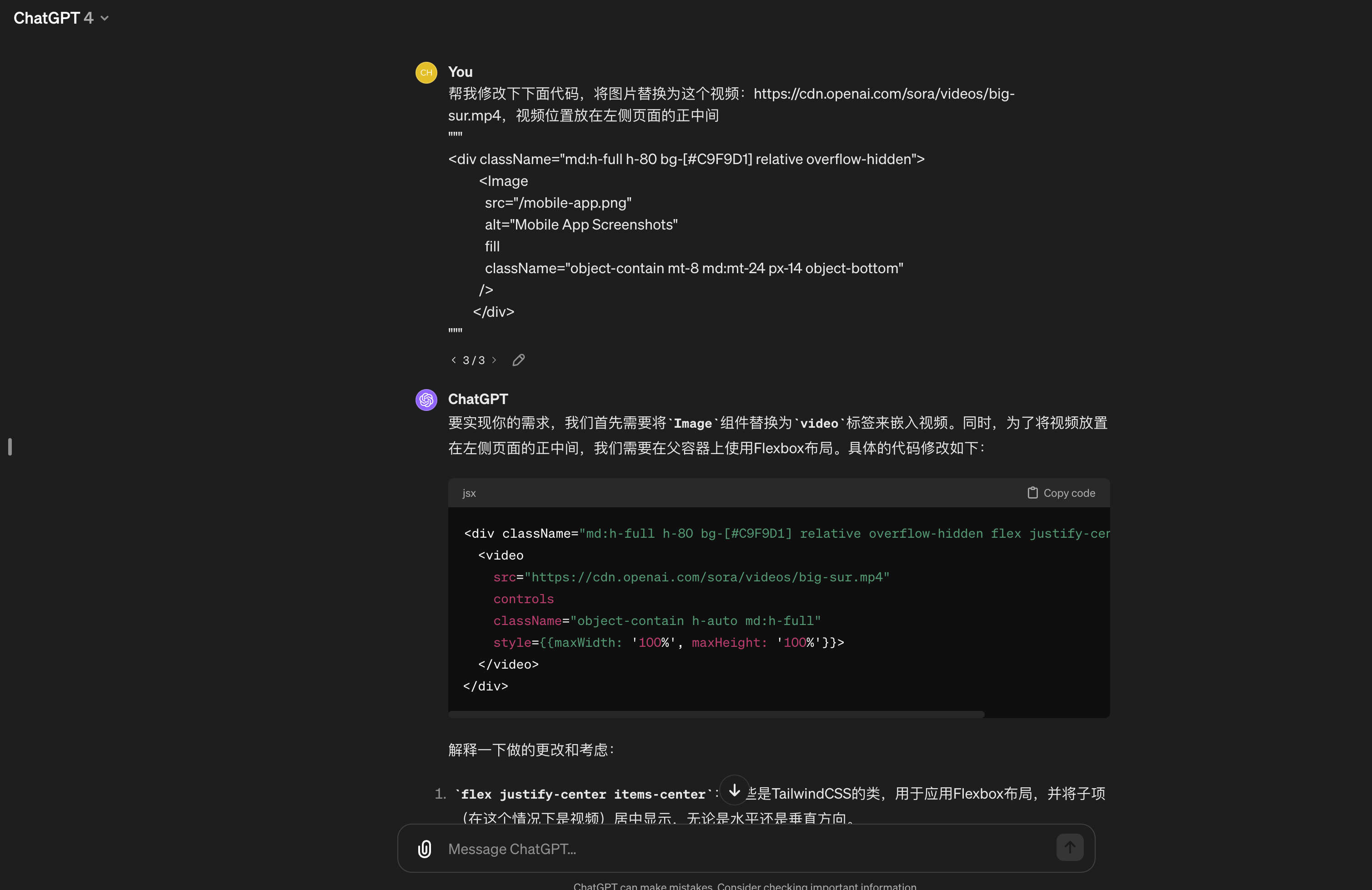
</div>我们先将图片替换成视频,询问GPT4如何替换成这个视频:https://cdn.openai.com/sora/videos/big-sur.mp4

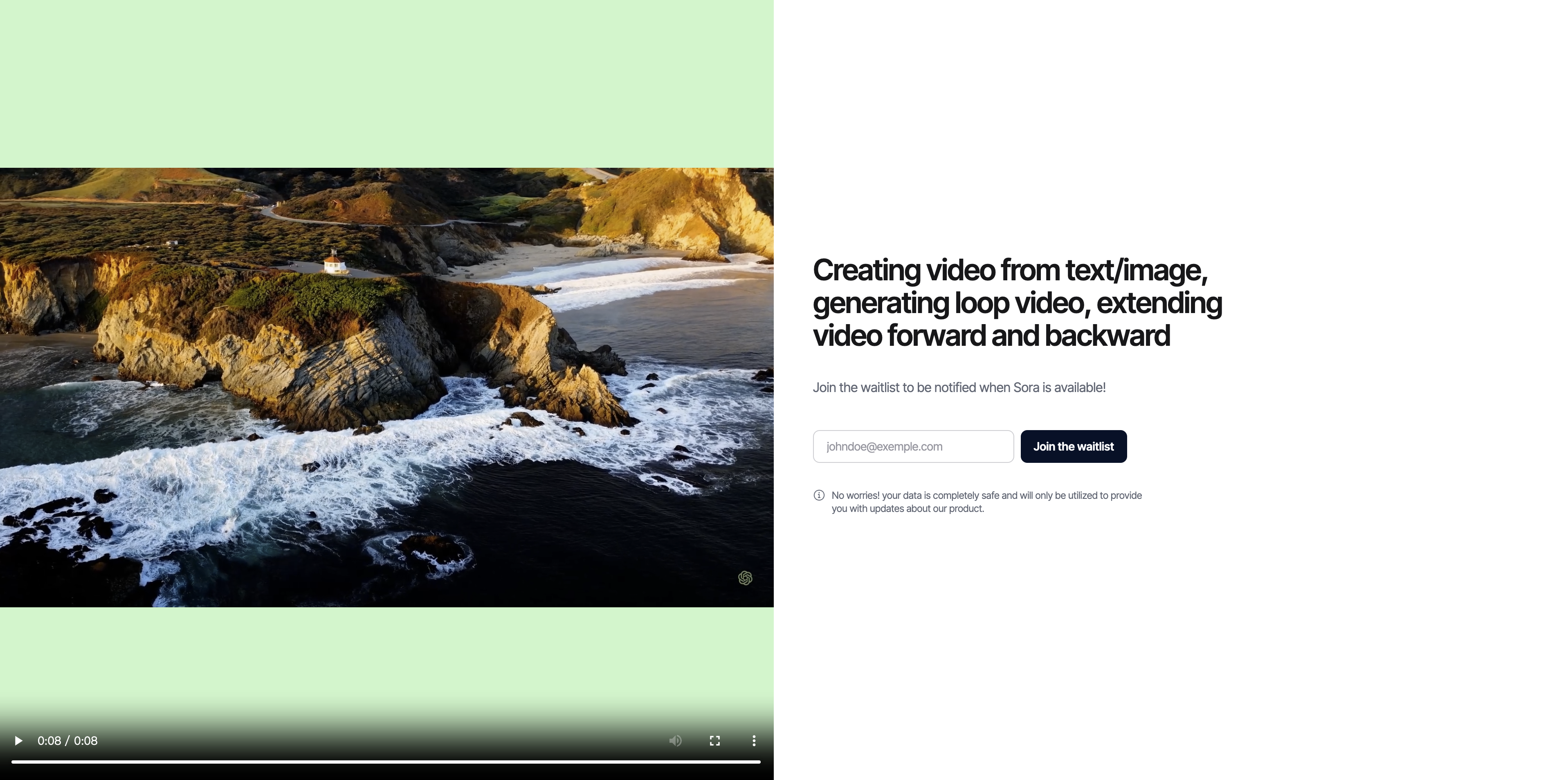
我只轻描淡写地给了个指示,它不光写了,还解释了。它真的,我哭死。😭😭😭 停止感动。立马复制过来!效果还行:

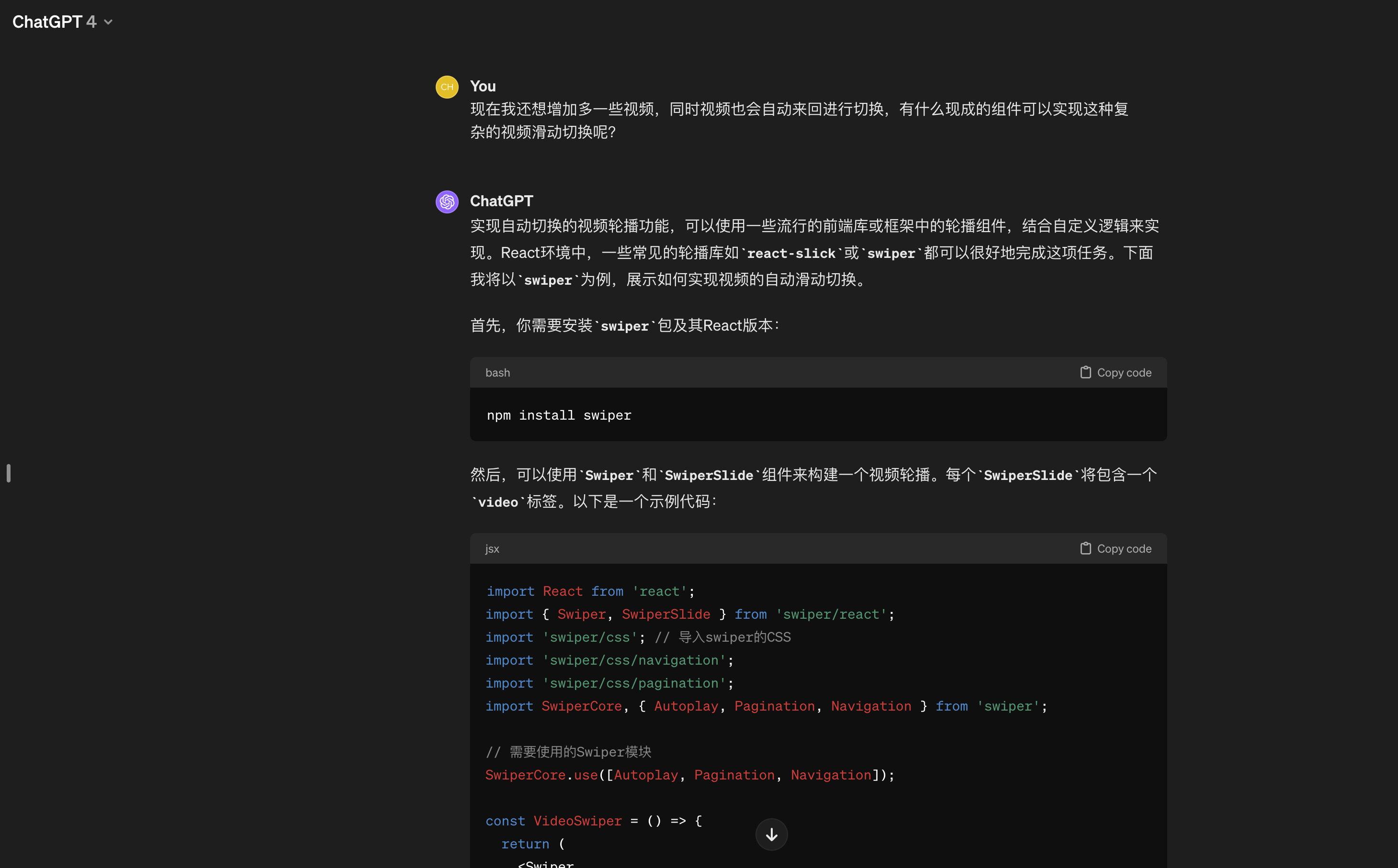
不过我还想增加多一些视频,同时视频会自动来回进行播放,首先询问下GPT4是否有类似的组件可以进行支持

好好好,它给我提示可以通过Swiper 框架来实现,Google搜索了下🔍,确实可以用得上,它里面有很多丰富现成组件可以参考借鉴

GPT4提供的代码如下:
import React from 'react';
import { Swiper, SwiperSlide } from 'swiper/react';
import 'swiper/css'; // 导入swiper的CSS
import 'swiper/css/navigation';
import 'swiper/css/pagination';
import SwiperCore, { Autoplay, Pagination, Navigation } from 'swiper';
// 需要使用的Swiper模块
SwiperCore.use([Autoplay, Pagination, Navigation]);
const VideoSwiper = () => {
return (
<Swiper
spaceBetween={30} // 每个视频之间的间隔
centeredSlides={true} // 激活的幻灯片会居中
autoplay={{ // 自动播放配置
delay: 2500, // 延迟时间
disableOnInteraction: false, // 用户操作后是否停止自动播放
}}
pagination={{ // 分页器配置
clickable: true,
}}
navigation={true} // 前进后退按钮
className="mySwiper"
>
<SwiperSlide>
<video controls style={{width: '100%'}}>
<source src="https://cdn.openai.com/sora/videos/big-sur.mp4" type="video/mp4" />
</video>
</SwiperSlide>
{/* 可以添加更多的SwiperSlide来包含不同的视频 */}
</Swiper>
);
};
export default VideoSwiper;
将此代码封装为VideoSwiper函数,并修改page.tsx代码引入次函数即可,page.tsx代码如下:
import EmailForm from "@/components/EmailFom";
import Image from "next/image";
import { Toaster } from "react-hot-toast";
import VideoSwiper from "@/components/VideoPlayer"; // 确保路径正确,根据实际情况调整
export default function Home() {
return (
<>
<Toaster />
<section className="w-screen h-dvh grid grid-cols-1 md:grid-cols-2 gap-6">
<div className="md:h-full h-80 bg-[#C9F9D1] relative overflow-hidden flex justify-center items-center">
{/* 使用VideoSwiper组件 */}
<VideoSwiper />
</div>
<main className="flex flex-col gap-8 mt-8 justify-center px-6 pb-10">
<h1 className="font-semibold tracking-tight text-zinc-900 text-3xl leading-tight md:text-4xl max-w-lg">
Creating video from text/image, generating loop video, extending video forward and backward
</h1>
<p className="text-gray-500">
Join the waitlist to be notified when Sora is available!
</p>
<EmailForm />
</main>
</section>
</>
);
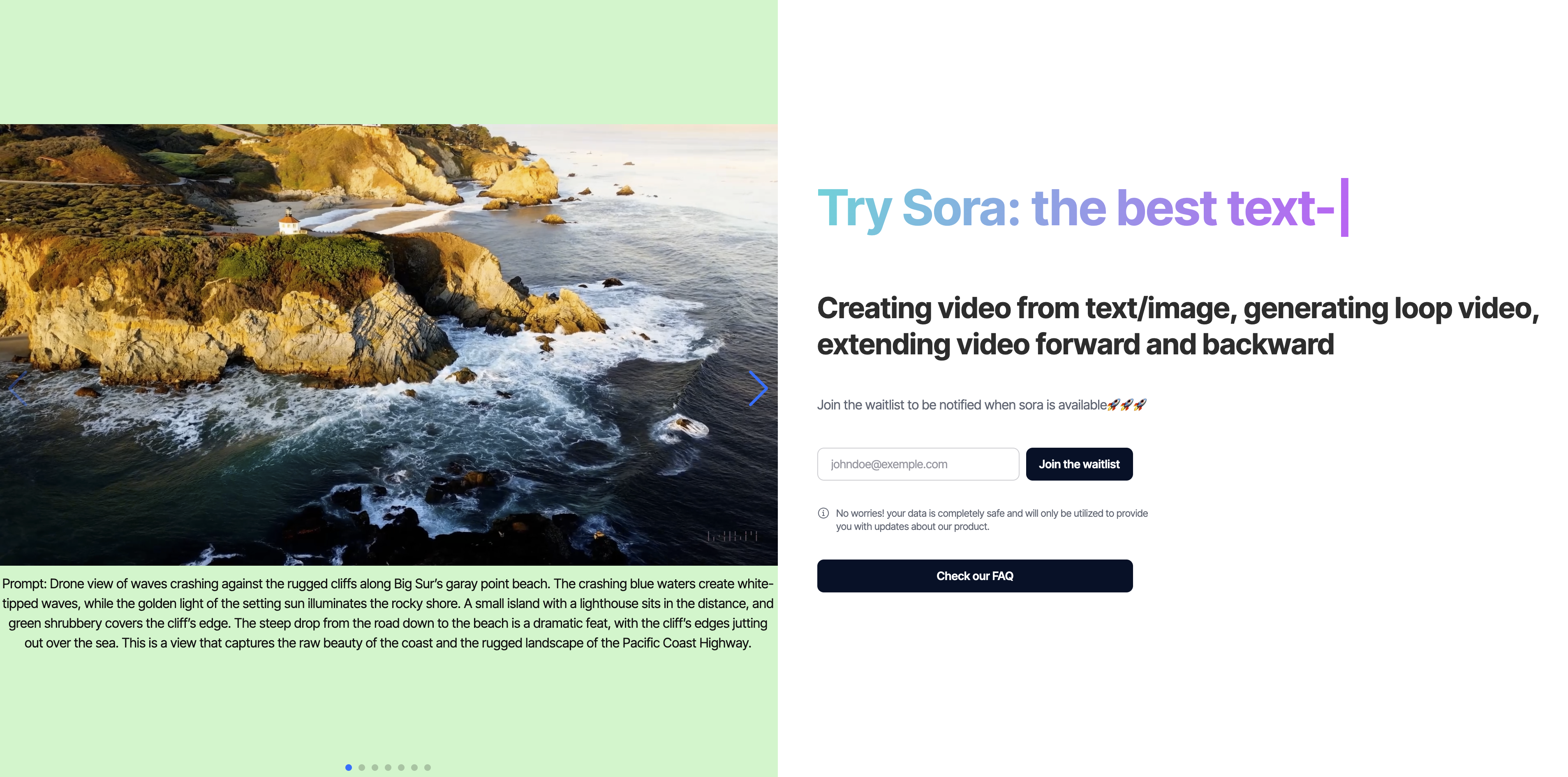
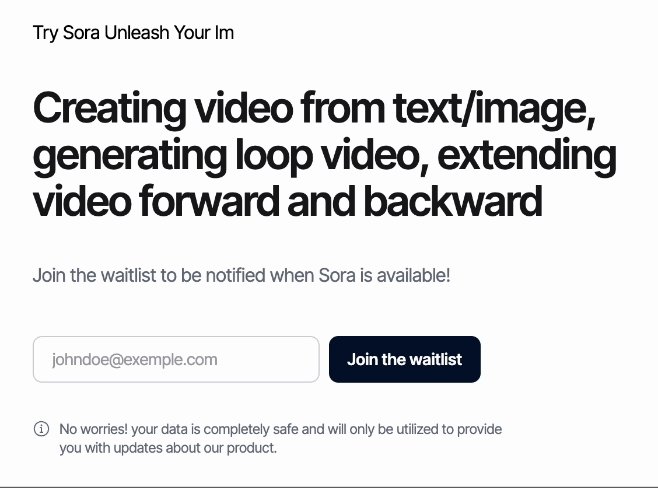
}效果如下:

第四步:闪动的字体光标
接下来,我还想要在末尾加一个一直闪动的打字光标。这种小任务,我选择直接让 GPT4 帮我写, 提示词如下:
接着我想在page.tsx中添加个标题,实现一直闪动的打字光标效果:
1. 前面的"Try Sora"是一直固定的,后面的短语模拟打字的效果,依次进行呈现,打完一个短语就切换到另一个短语
2. 可选的短语有['the best text-to-video tool', 'the world simulator', 'Unleash Your Imagination']GPT4返回的答案

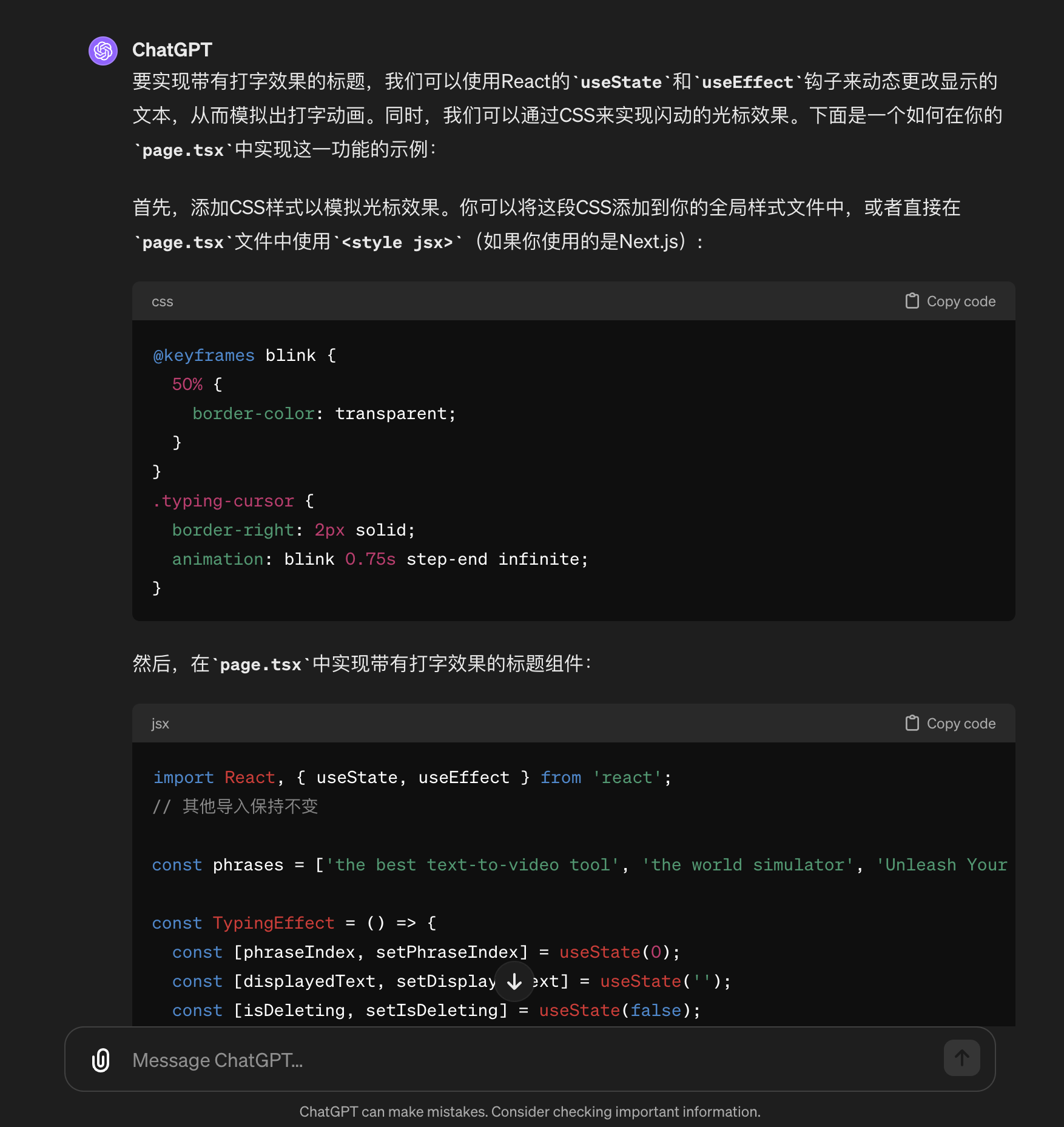
GPT4提供的具体代码如下:
import React, { useState, useEffect } from 'react';
// 其他导入保持不变
const phrases = ['the best text-to-video tool', 'the world simulator', 'Unleash Your Imagination'];
const TypingEffect = () => {
const [phraseIndex, setPhraseIndex] = useState(0);
const [displayedText, setDisplayedText] = useState('');
const [isDeleting, setIsDeleting] = useState(false);
useEffect(() => {
let timeoutId;
if (isDeleting) {
timeoutId = setTimeout(() => {
setDisplayedText(current => current.slice(0, -1));
if (displayedText.length === 0) {
setIsDeleting(false);
setPhraseIndex((current) => (current + 1) % phrases.length);
}
}, 50);
} else {
timeoutId = setTimeout(() => {
setDisplayedText(phrases[phraseIndex].slice(0, displayedText.length + 1));
if (displayedText.length === phrases[phraseIndex].length - 1) {
setIsDeleting(true);
}
}, 150);
}
return () => clearTimeout(timeoutId);
}, [displayedText, isDeleting, phraseIndex]);
return (
<h1 className="typing-cursor">
Try Sora {displayedText}
</h1>
);
};
export default function Home() {
return (
<>
<Toaster />
{/* 页面布局保持不变 */}
<section className="w-screen h-dvh grid grid-cols-1 md:grid-cols-2 gap-6">
<div className="md:h-full h-80 bg-[#C9F9D1] relative overflow-hidden flex justify-center items-center">
<VideoSwiper />
</div>
<main className="flex flex-col gap-8 mt-8 justify-center px-6 pb-10">
<TypingEffect /> {/* 使用TypingEffect组件替代原有的<h1>标签 */}
{/* 其他内容保持不变 */}
</main>
</section>
</>
);
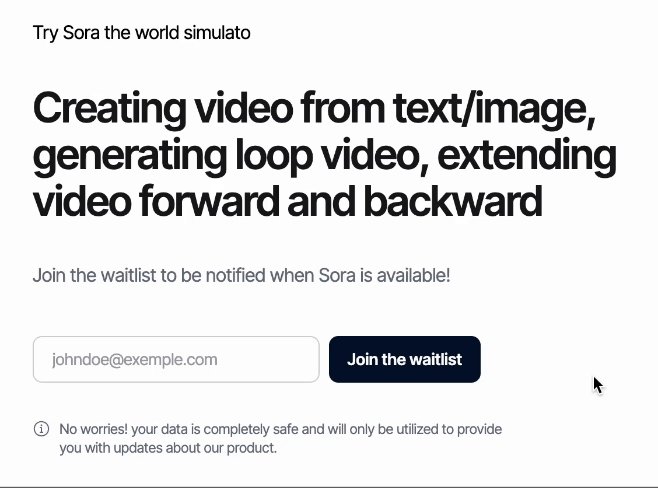
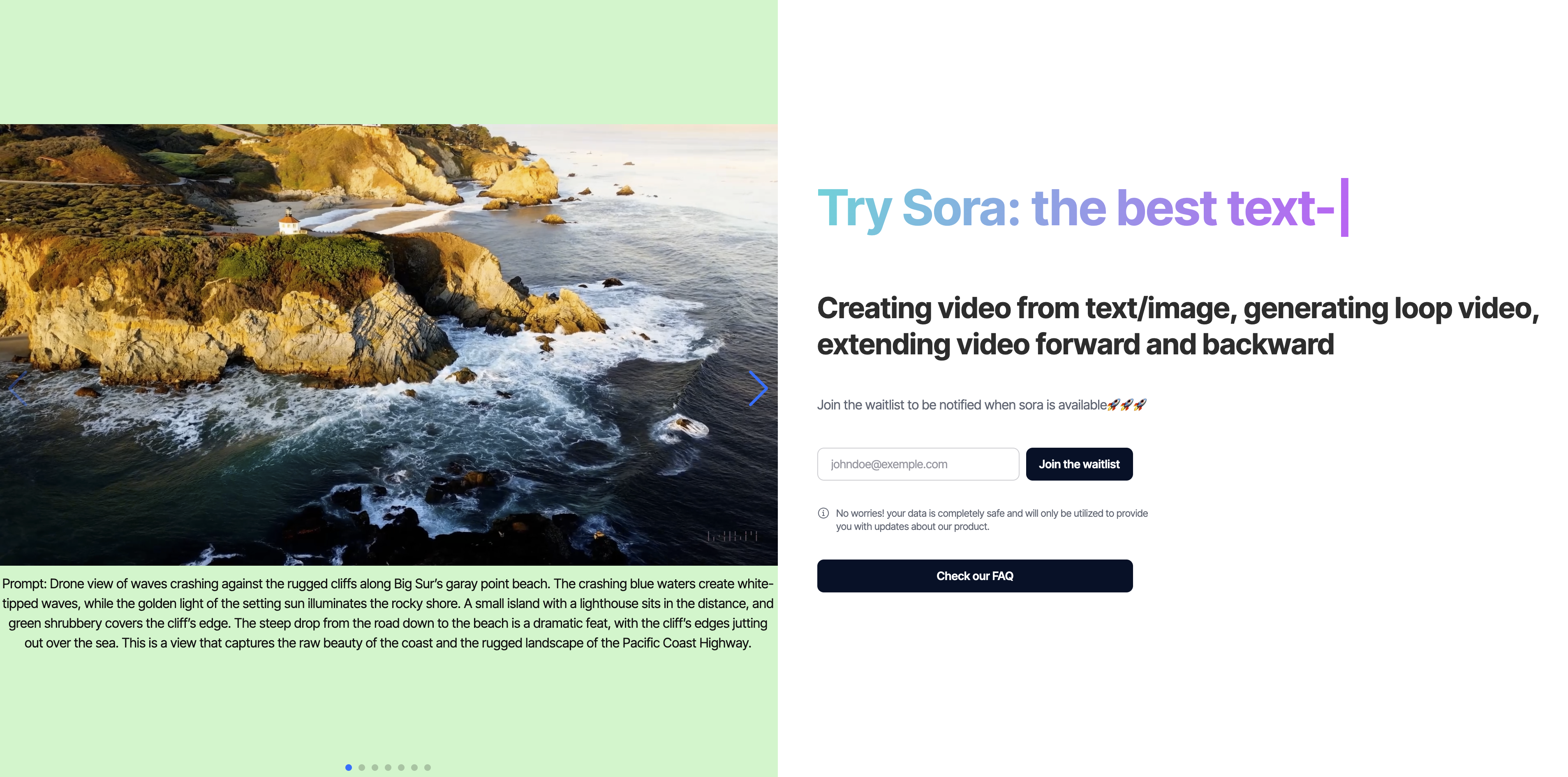
}效果如下:

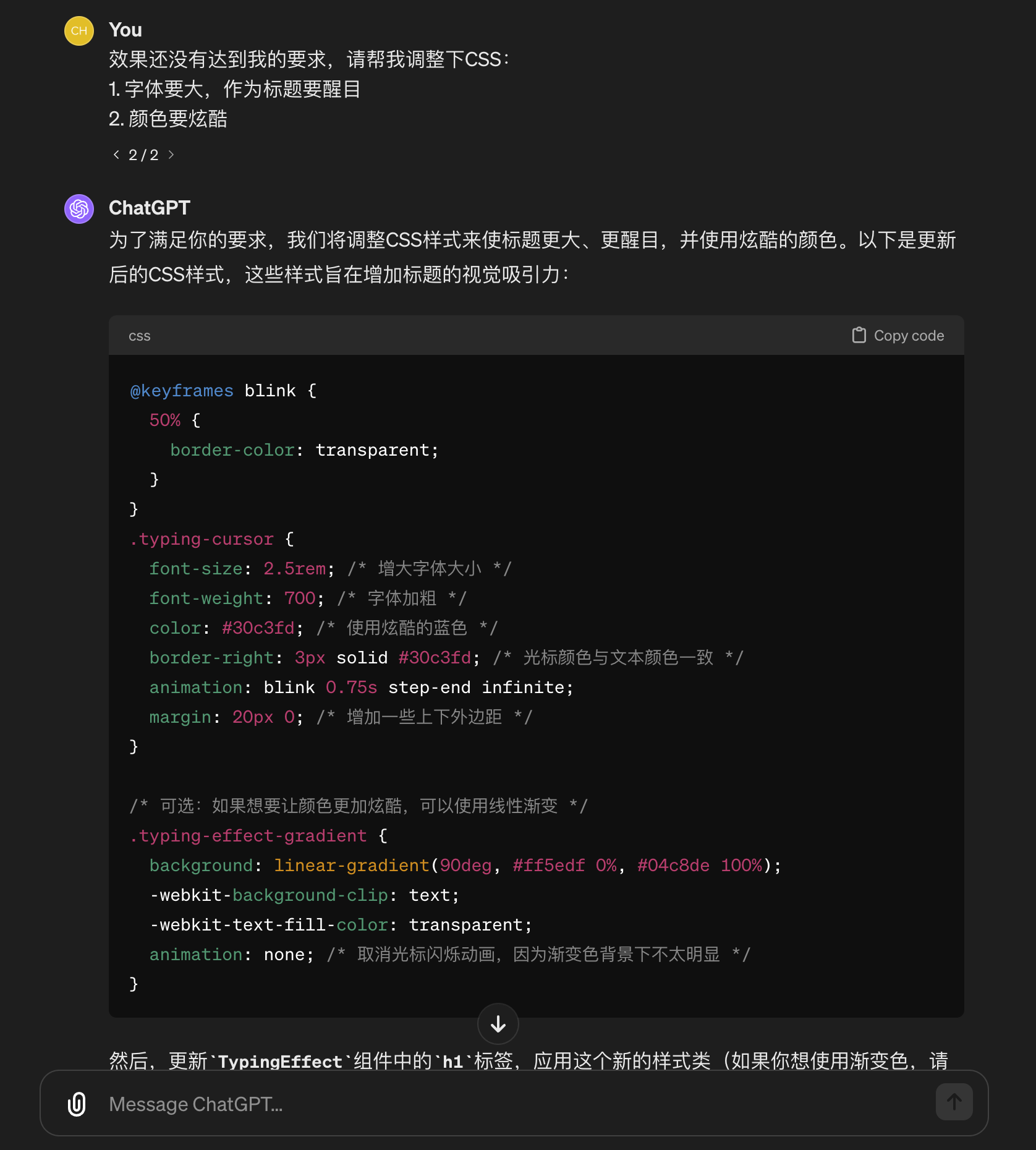
虽然是实现了打字效果,但就是太丑了,不够炫酷,而且字体不够醒目,于是让它继续帮我优化下CSS

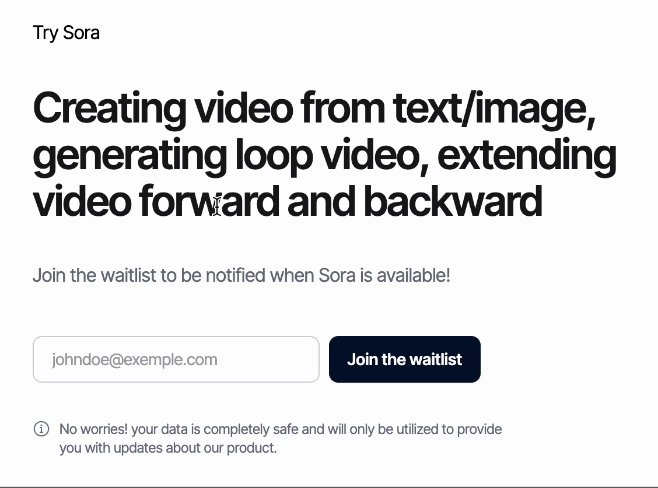
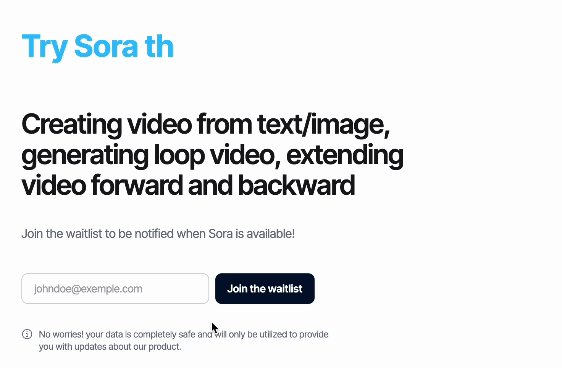
这下终于满意,效果还不错:

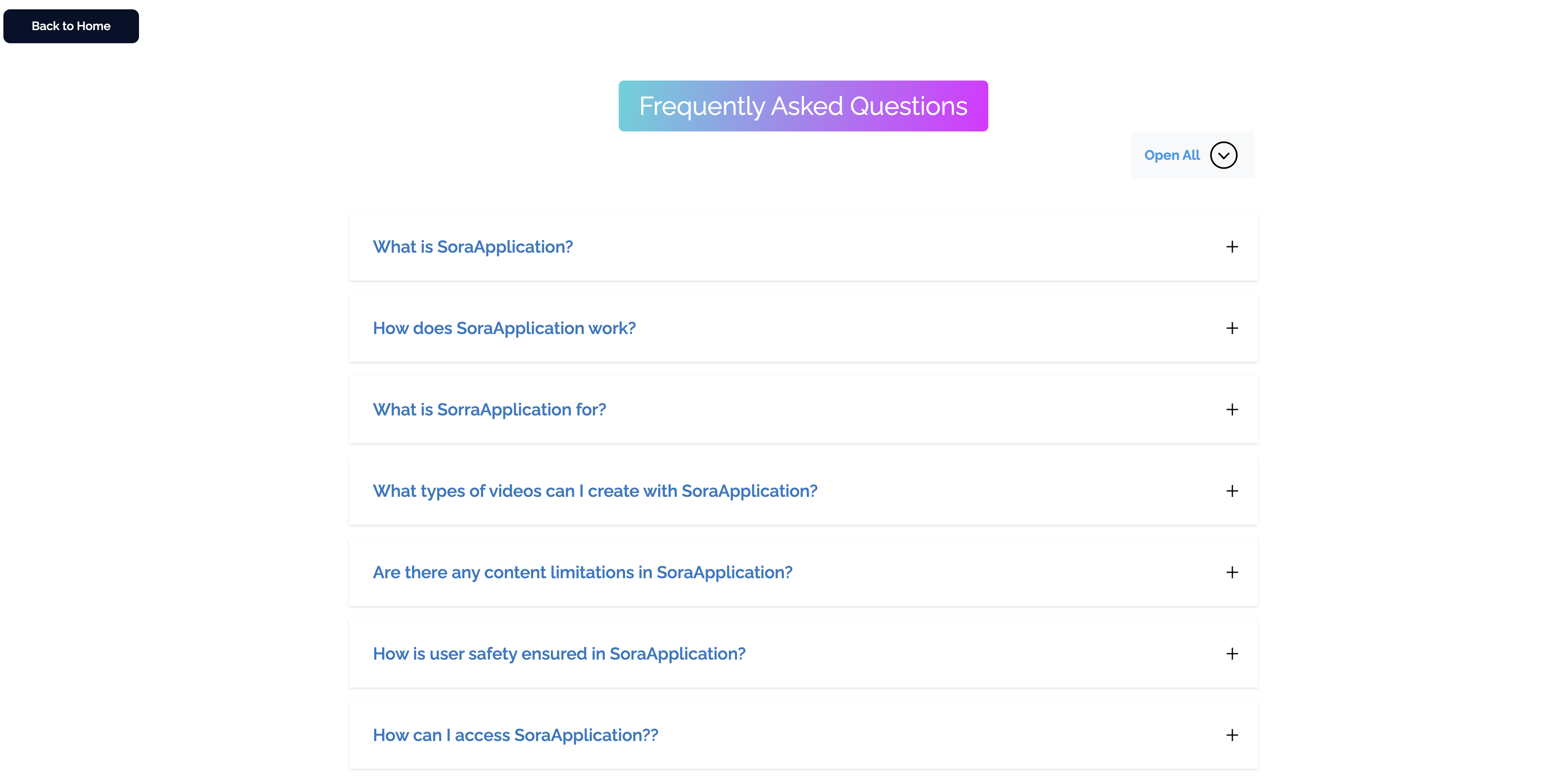
第五步:添加FAQ
最后再给页面添加个FAQ,即用户常见的问题,这里也是直接在github进行搜索,至于为什么不用GPT4来帮忙写是因为我知道它生成的虽然能用,但需要不断进行调整优化样式,不如直接用现成的,遇到有问题的地方再来问GPT4更快,这里参考的是这个:nextjs-faq-page,样式也深得我心

第六步:部署上线
最后将代码提交到 Github ,并借助vercel的自动部署服务就可以将页面进行部署了,来看看成品吧,Sora Application

收尾工作
恭喜你看到这里,貌似你会发现我的工作就是提出想法💡,写Prompt给GPT4,然后再ctrl+c,ctrl+v。其实不然,GPT4不是每次都准确地返回准确的回答,有时候也会报错,你需要不断进行询问调试才能最终获得你想要的结果,当然也有可能是我的Prompt写得还不够具体准确。但不管怎样,瑕不掩瑜,相比于以前只能通过搜索引擎或者寻找其他大佬寻找解决方法,GPT4的出现极大地提升工作效率,只需要几个小时即可以快速开发完一个网站。相信不久的将来它将完全的取代我🐶
